大家可能会觉得这种梦寐以求状态实在太理想了,也可能会问到底应该怎么做才能掌控主动权呢?其实我也没有完全做到这种状态,但是我们团队始终在以这个目标不断的尝试和改进自己的工作方法,在很多情况下都已经产生了不错的效果,所以想分享一下我们的经验:
1,设计师要做到知己知彼,掌握全面的信息
我曾经做过浏览器的交互设计,我经常接到的需求一般会类似于“做一个加载网页的进度条”,要是平常可能大家就这么去认真的研究这个进度条了。但是我们会首先放在整个产品架构上去看这个需求,进度条是属于网页速度体验的一个环境,那么和安全、浏览器性能上有什么关联呢?又或者在表现形式上,加载的进度条和下载的进度条有什么区别呢?
所以我们的设计师会维护一个产品的用户体验架构,看问题并不是只看一个点,而是看一个面,并且看到他们之间的联系。这样可以提升我们的反应能力和设计的精准性,而要做到它就必须建立在有非常充分信息的基础上。
1.1 我认为设计师要掌握的信息有三类,第一个是要了解产品的战略方向。
具体表现就是产品的商业目标:为什么要做这个产品?;以及产品的策略:通过什么方式来实现这个目标?
刚加入金山调入浏览器部门的时候,上班第一天我就问领导一个问题“为什么要做猎豹浏览器”,当时领导一副诧异的表情类似“你一个美工干嘛要问这个?”。后来经过长聊之后我们才沟通清楚,作为设计师,之后的每一项方案、每一个研究和思考的方向、每一次设计决策,都是为了帮助实现你的产品目标。所以如果能沟通清楚让大家都清晰才能够更好的协作和执行,甚至让设计师发挥自己的主动性来达成目标。
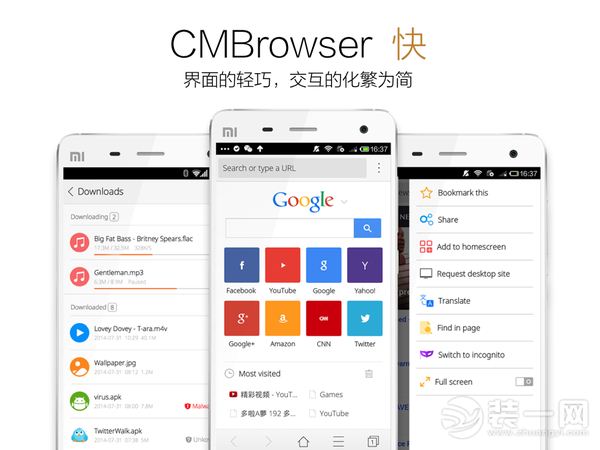
给大家举个例子,一年之后我们进入海外市场,当时海外的浏览器市场还没有饱和,移动浏览器的技术瓶颈也还没有到。所以我们决定做一款“最快的手机浏览器”,依靠简单极致的速度去赢得用户的口碑。
但是可能很多人就问,“快”不是性能和开发的问题吗?和设计有什么关系?其实快不仅是性能,视觉上的简洁轻巧,交互上的化繁为简,都是用户能真切感受到的“快”。
所以当时我们做的第一件事情就是把主题改成白色了。猎豹的品牌色一直是黑色和橙色,非常重的质感,老板很喜欢。所以我们这个改动不是一般的难,一来它触犯了品牌一致性的大忌,二来非常难说服老板上个年代的审美观。但是因为强烈的目标感,大家最终还是推进下来了这件事情。

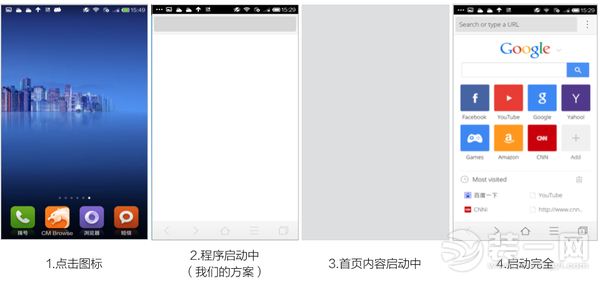
然后设计师因为对目标的了解也发挥了很大的主动创新能力,比如在简单App启动过程中,我们为了让App的启动感觉更快,做了很多细节上的修改。

传统上的App启动分为上图这几个步骤,程序启动是一定要等几秒的,一般产品会选择做一个品牌宣传的页面,比如UC这样。但是我们当时选择一张图片,让模拟加载出一般的“框架效果”,这样用户就会以为我们是一个逐渐加载的过程。


图
当然这也不是我们原创,只是我们为了快的目标,而最终选择了这个方向。
另外一个步骤就是首页的内容展现也会有一个加载,虽然很短但是如果不作处理的话就会显示一个loading也不是很好。于是我们又用了一张图片,是用户上次退出的时候主屏的截图来替代loading的小菊花,这样过渡效果就柔和很多。


图
另外还有一个小细节,同样的截图,我们颜色确是不一样的(下图文本框),这样一深一浅是模拟加载的时候内容渐隐展现出来的感觉。

图
所以就是这样几张简单的图,我们在感官上给了用户顺畅和快速启动感受。所以其实在实际工作中,产品的方向深刻的影响了设计师的每一个判断和思考,同样也影响了设计师的效率和成败。有的时候我们只觉得管好眼前的事情或者分内的事情,殊不知反而会带来更多的迷茫、争执和不理解。
1.2 了解用户反馈和数据
在传统的流程下设计师大部分情况可能都不会直接接触到数据和用户反馈,而是经过运营或产品经理整理,或者好一点的公司还能有用研给一个结论。更有的同学觉得,数据和用户反馈不就是产品经理和运营用到的吗?设计主要还是靠美感和品位。
但是更多时候设计是解决问题的,问题的来源往往就来自于数据和用户反馈。可是数据和反馈并不能直接给出设计师想要的目标,它们仅仅是素材,运营同学可以从中看出如何改善运营活动,产品同学可以从中挖掘需求,所以设计同学也应该自己去研究和消化数据和用户反馈来改进自己的设计。
我们团队的流程通常是这样的,有一位专门的同学每天收集来自各个渠道的用户反馈然后发给团队所有成员,如果大家有兴趣的话,可以挖掘用户的原文并且找到用户的联系方式继续深聊。如果数量多或者比较严重,则会在讨论会上各个角色都提出自己的专业建议,并且讨论项目排期和改进计划。
数据也是一个道理,数据的涨跌会因为很多复杂的原因造成,各个角色也会参与和跟进到数据的变化的分析中。有的时候我们的设计师会做出很多种设计样式小量测试,然后看数据的变化来得出最佳的设计方案。
所以这两样东西设计师不光是简单地看:反馈的原始场景是什么?反馈的是什么样的用户?能否深挖这个反馈,和用户联系?
也不仅仅是看而已:收集并且观察,重要的还得跟进细节;长期保留作为以后设计决策的依据;长期观察,提升自己对用户和数据的理解;